Full width description below images for all free themes

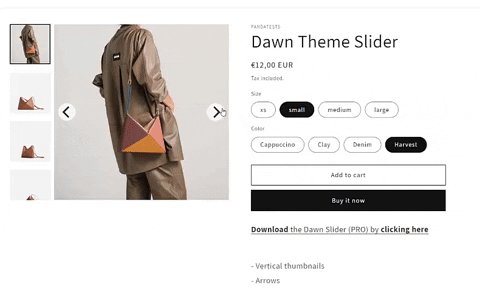
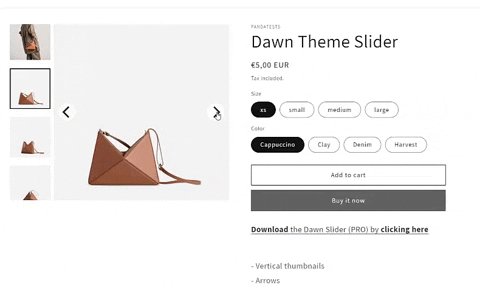
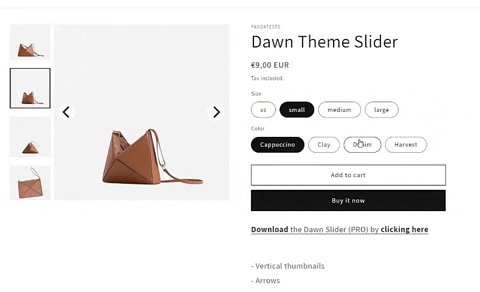
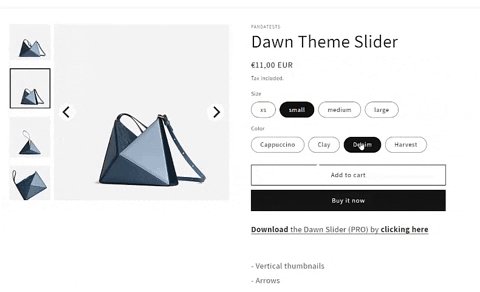
If you have already been using newest Shopify's free theme, Dawn, you certainly did not fail to notice that its description naturally stays on the right side, without any options to move it elsewhere.
Although it may work for most cases, some entrepreneurs and designers find it more aesthetic to describe the product only after all images are seen. Therefore, moving it to the bottom, the same way it does on the mobile view, would fix the problem. This way you can focus on firstly captivating the customer's attention with images, and subsequently with words.
In today's tutorial I'll quickly show you how you can move the Dawn's theme to below the images and extend it to full width on desktop.
Making a backup of your current theme
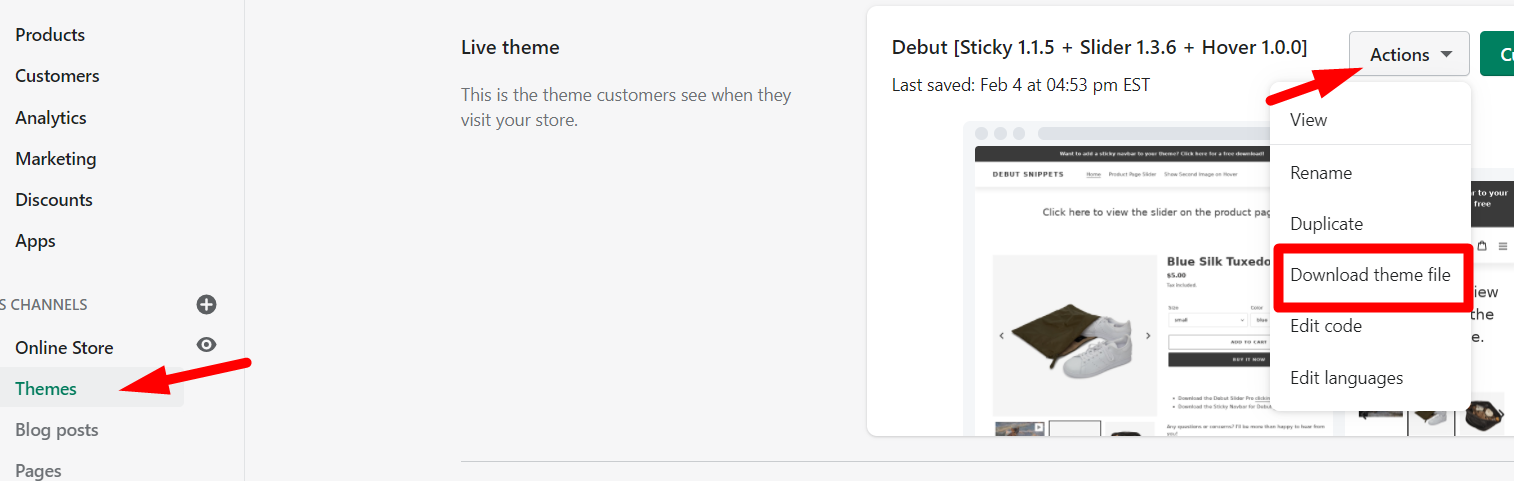
Before diving into the tutorial make sure you download the theme, so in case you face any issues you can easily revert back.
Adding the code to your theme
- From your Shopify Admin go to: online store > themes > actions > edit code
- Find the file named exactly “main-product.liquid”

- Press CTRL + F (or command + F on Mac) and search for exactly this:
</section - You should find one unique occurrence, it would be this following tag:

- Now, paste the following code above the </section> tag you found.
- This is how it should look like:

Conclusion
Excellent! This is it, you are good to go. Your mobile view will remain untouched while, on desktop, your products' description will show up below the images.
You may also like
Here are some other tutorials you may be interested in. They work with “Dawn” plus all Shopify's free themes (Craft, Refresh, Colorblock, Taste, Ride, Studio, Crave, Origin, Spotlight, Publisher & Sense):
– Arrows & vertical thumbnails for Dawn's product pages
– Dawn lightbox: responsive images, slider and arrows 
– Improve your website's safety: block right click, image copying and more
Was this article helpful?