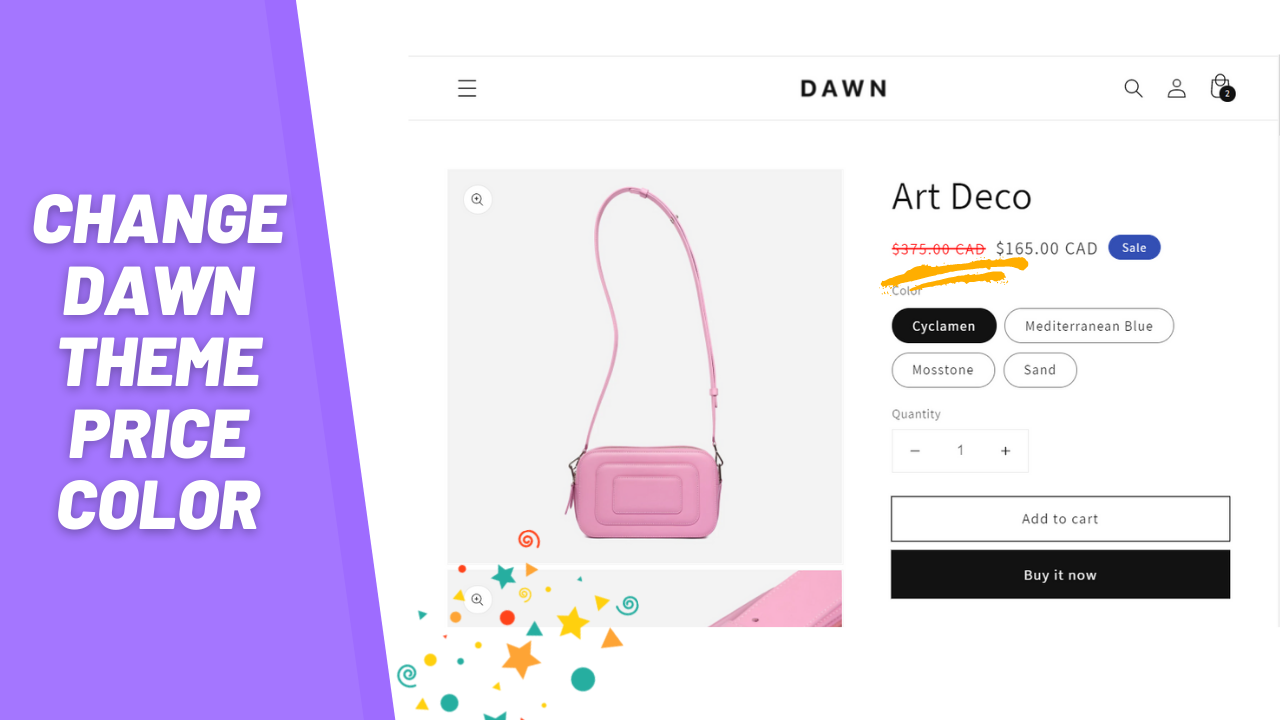
Dawn theme: how to change the price color

Are you working on your Dawn theme's design but having a difficult time figuring out how to change the price color? Don't worry, it's very quick and easy to change that. The following code will change the price across all pages, including the product page, cart page and also for all product thumbnails.
Making a backup of your current theme
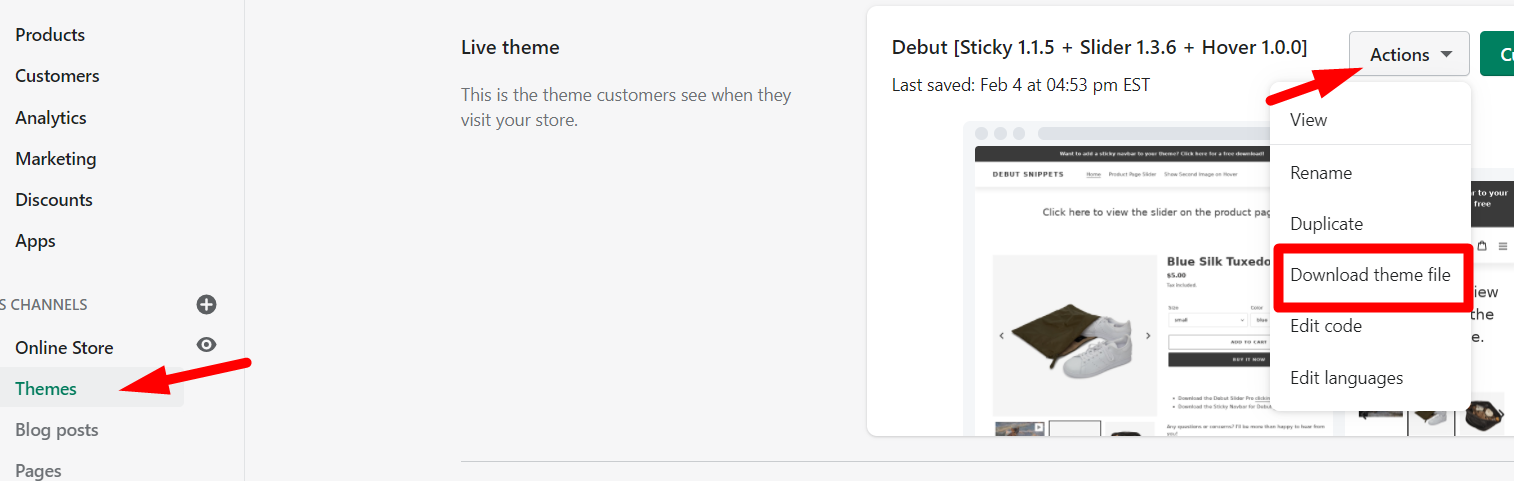
Before diving into the tutorial make sure you download the theme, so in case you face any issues you can easily revert back.
Adding the code to your theme
- From your Shopify Admin go to: online store > themes > actions > edit code
- Find the file named base.css
- Paste the following code at the bottom of the file:
You can change the colors as per your wish. #FF0000 is the HEX color for all prices that are on sale, and #2d2d2d is the HEX color for the current price.
You may also like
Here are some other tutorials you may be interested in. They work with “Dawn” plus all Shopify's free themes (Craft, Refresh, Colorblock, Taste, Ride, Studio, Crave, Origin, Spotlight, Publisher & Sense):
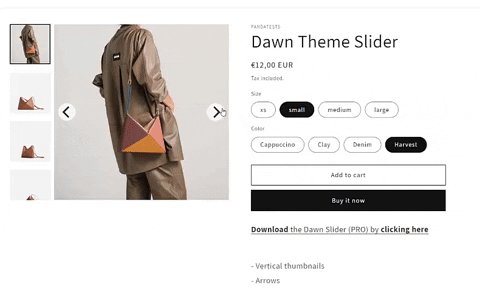
– Arrows & vertical thumbnails for Dawn's product pages
– Dawn lightbox: responsive images, slider and arrows 
– Improve your website's safety: block right click, image copying and more
Was this article helpful?