Change how many variants are shown per row

Most themes, by default, will allocate the pill variants automatically until the container's width is filled. However, not always this is the most optimal layout for every website, depending on its product and design choices, of course.
Changing the number of variants per row may be interesting especially for products containing a wide diversity of variations. For instance, if a given store is selling products with numerous variants, displaying them in a single row could potentially make the page look cluttered, crowded and unappealing. While on the other hand, having the option to display fewer variant buttons per row gives the product page the opportunity to present a cleaner, more organized look, which improves the UI and subsequently makes it easier for your customers to form a more adequate opinion in relation to what they're looking for.
Although it may be a simple and seemingly irrelevant detail, being able to A/B test and reach your own conclusions of what does and does not yield positive results is the ideal approach. In the end of the day, if such change improves your conversion rate even by 0.1% it's still improvement and it's valid. 0.1% at a time you'll reach 100%!
Therefore, in this tutorial I'll teach you how you can choose how many variants are shown per row.
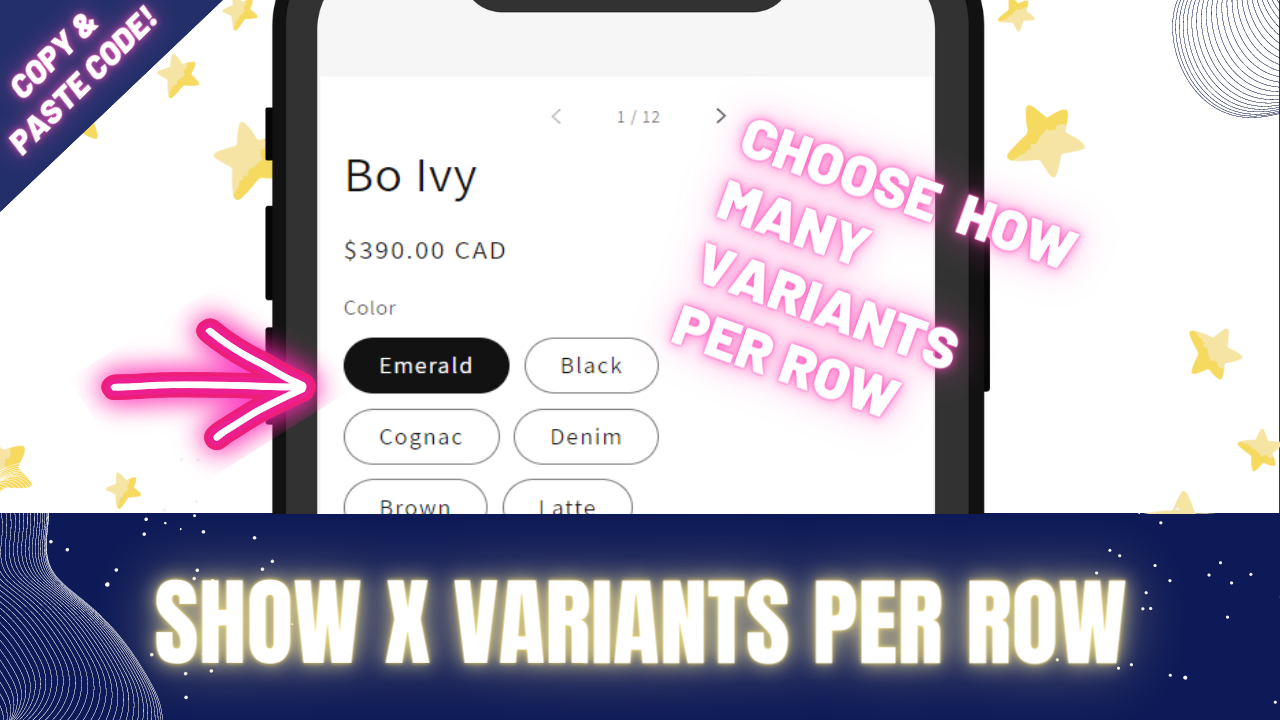
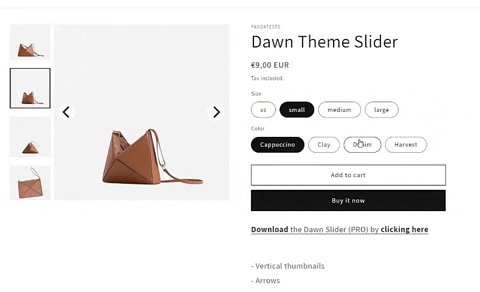
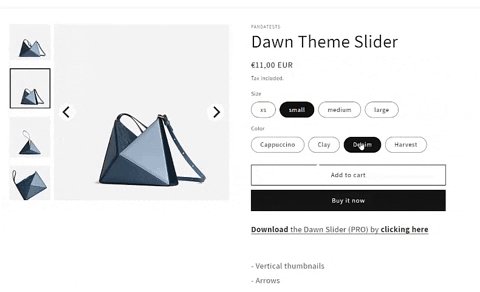
Here is a live preview of how the end result will look like.
In this live preview, I have chosen to show 3 variants per row. All it takes is copying and pasting a very simple piece of code. Let's dive in.
This tutorial is compatible only with Shopify's official free themes: Dawn, Refresh, Colorblock, Taste, Ride, Studio, Crave, Origin, Spotlight, Publisher, Sense & Craft.
Adding the code to your theme
- From your Shopify admin, navigate to Online Store > Themes > Actions > Edit Code
- Find the snippets folder and click on “add a new snippet”.
- Name it exactly:
ezfy-show-variants-per-row

- Cop the code below, paste it in and save:

The numbers 3 and 4 in this code represent how many variants are shown per row, on desktop and mobile, respectively. You can change these numbers to any number you wish.
It is recommended to keep between 1 and 6 though. - Now, search for the file named exactly:
theme.liquid
- Inside this file, press CTRL + F (or CMD + F on Mac) to trigger the search box. Search for:
</head - Paste the following code above the line you found and save:
{% render 'ezfy-show-variants-per-row' %}
- That is it, you're all set!
Conclusion
This is it. Having the ability to change how many variant buttons are shown per row may bring numerous benefits, at the very least it's worth it testing for a couple days with and without this implementation and see whether you have any positive results in terms of conversions. I hope it was a helpful tutorial!
You may also like
Here are some other tutorials you may be interested in. They work with “Dawn” plus all Shopify's free themes (Craft, Refresh, Colorblock, Taste, Ride, Studio, Crave, Origin, Spotlight, Publisher & Sense):
– Arrows & vertical thumbnails for Dawn's product pages
– Dawn lightbox: responsive images, slider and arrows 
– Improve your website's safety: block right click, image copying and more
Was this article helpful?