How to add a "name" field to the newsletter section [all free themes]
Addressing people by their name is always a sign of respect and personal connection. This is no different when it comes to email marketing. An email's subject line like "Hey John, check this new product out!" is much more powerful than "Hey, check this new product out!".
Even though this is an important aspect of email marketing, Shopify's official free themes (like Dawn) do not come with any built-in options to add a "first name" field, which can take a considerate toll on merchants' email marketing strategies. There's much less room to explore creative personalization messages.
Therefore, in today's blog post, we'll teach you how to quickly add a "name" field to your theme's newsletter, both the newsletter section and the footer.
In case you're curious, here is a live demo of how the end result will look like.
So, without further ado, let's dive in.
This tutorial is compatible only with Shopify's official free themes: Colorblock, Craft, Crave, Dawn, Origin, Publisher, Refresh, Ride, Sense, Spotlight, Studio, Taste & Trade.
Looking to install this on a premium or custom theme? Contact us.
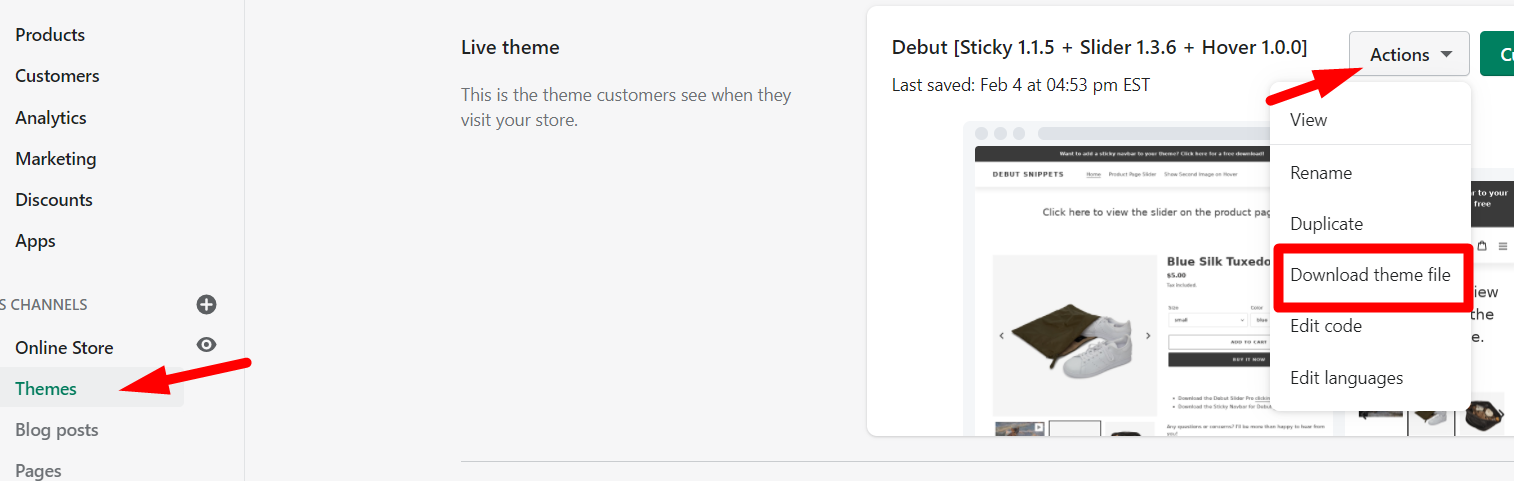
Before diving into the tutorial make sure you download the theme, so in case you face any issues you can easily revert back.
Adding the name field to the newsletter section
-
From your Shopify admin, go to Online Store > Themes > Actions > Edit Code.
-
Find the newsletter.liquid file.
-
Press CTRL + F (or command + F on Mac) and search for exactly this (quotes included):
class="field"
-
Paste the following code above the line found:
gist

-
Perfect! If you'd like to add it to the footer's newsletter as well, repeat the exact same steps but inside the file footer.liquid
Ok, but how do I view the customers' first name and email now?
From your Shopify Admin, click on the "Customers" tab on the left side. In there you'll be able to view all of your registered customers.
Once you click on one of them, then you'll be able to view their email and other pertinent information.


That is it, now you can capture your audience's name and emails!
