Debut Theme: sticky navigation bar tutorial

Regardless of your business strategy one thing every theme should give you is freedom. Freedom to A/B test whatever does or does not work for you.
Debut theme, while being an amazing theme, lacks a few essential features, like a sticky navigation bar. In this tutorial I'll teach you how to quickly install it.
Downloading the files
Download the files clicking here. (live preview)
Complete details with all included features can be found here.
Updating the header file
- In your Shopify admin, go to Online Store > Themes > Actions > Edit Code.
- Open the header.txt file that you downloaded and copy all the code in there.
- Now go back to your Shopify admin, find the header.liquid file in your theme.
- Delete everything in there and paste the code that you copied.
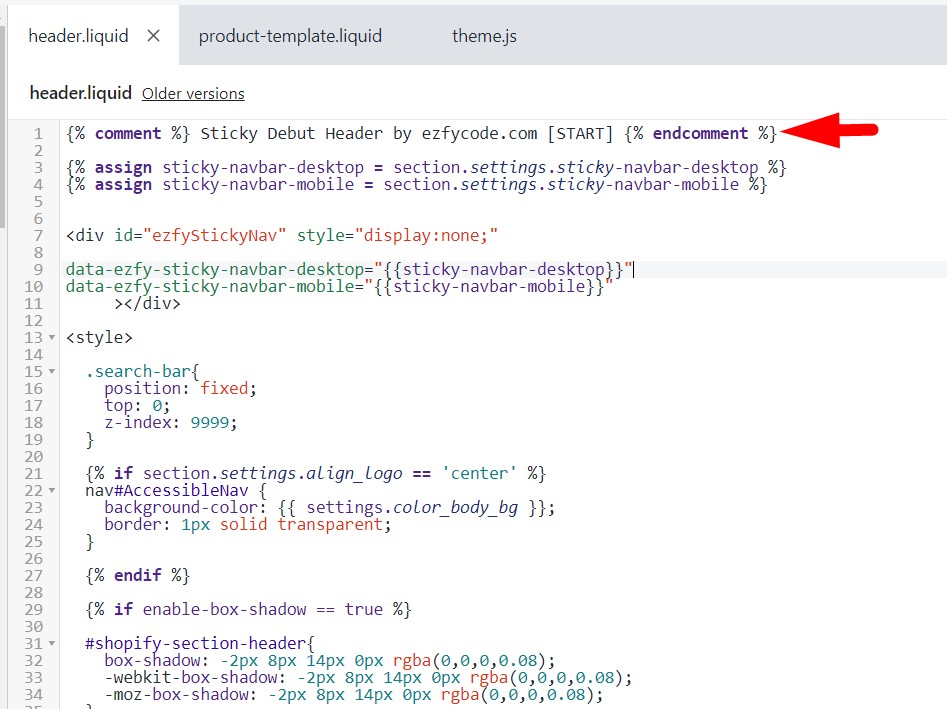
- Save. Make sure the first line says “Sticky Debut Header” like this:

Fixing the page jumping bug
If you're on mobile and click on “search” or the button to expand the menu you may notice that the page will jump up. There is a very easy simple way to fix this:
- In your Shopify admin, go to Online Store > Themes > Actions > Edit Code.
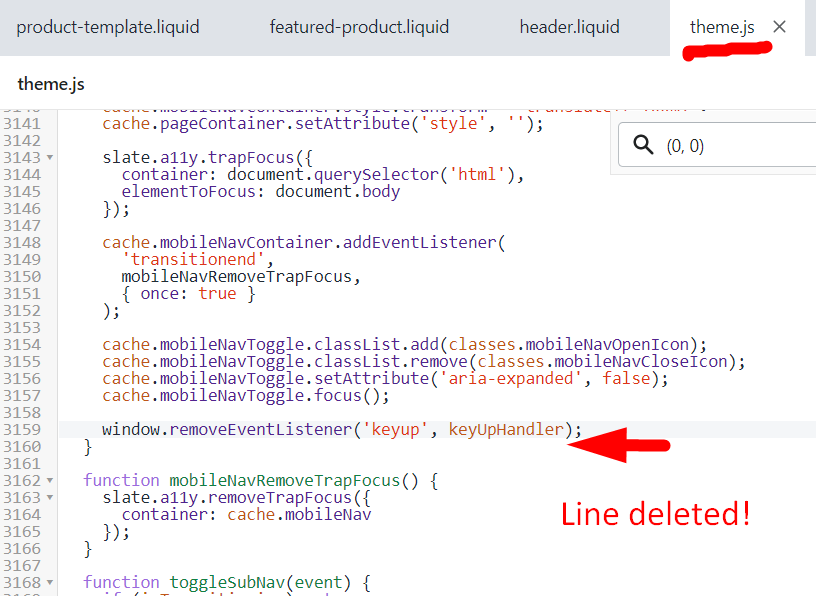
- Find the file theme.js.
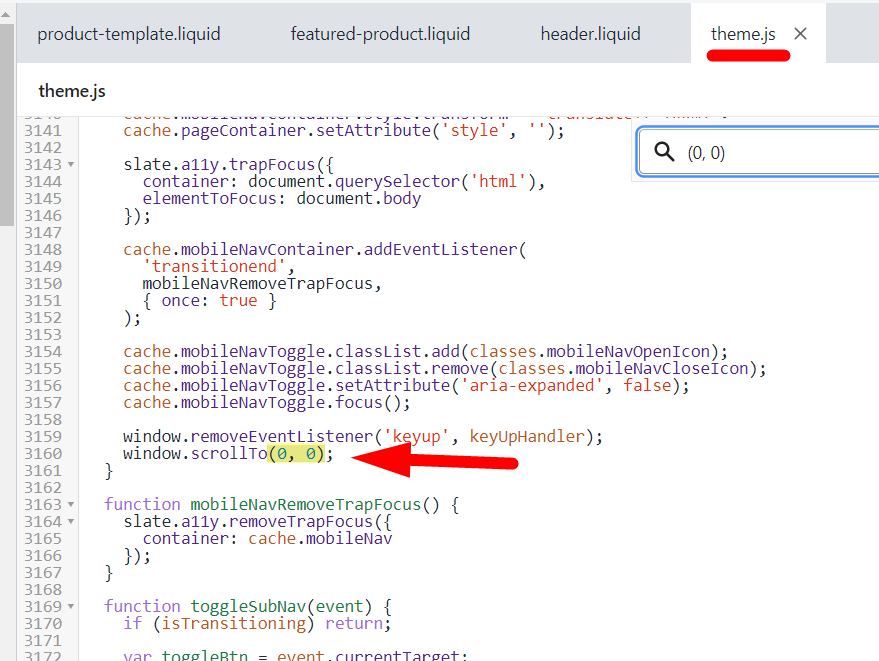
- Press CTRL +F (or command + F on Mac) and search for (0, 0)
- Delete this line. Here is how it looks like before and after:


Now you're ready to use your Sticky navigation bar. Happy sales!
Was this article helpful?