Simple & Debut theme: show “collection list” section’s title below the image

In this tutorial I'll quickly teach you how to move your “collection list” section's title right below the collection image.
Adding the CSS code
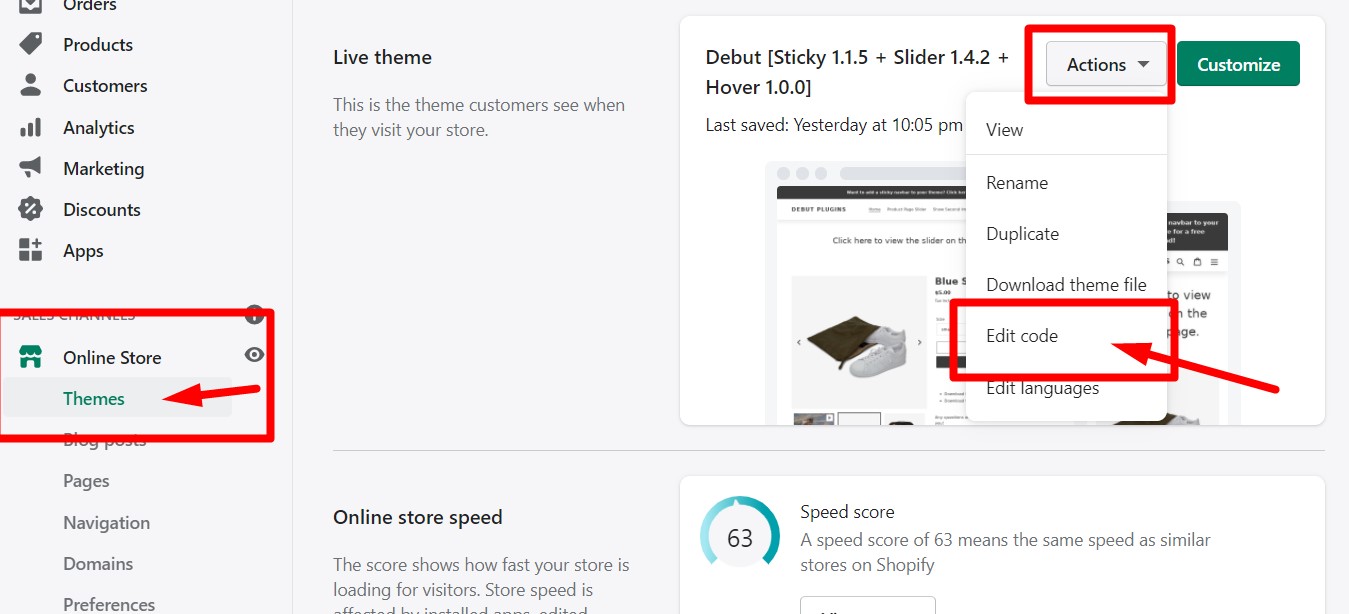
- From your Shopify admin, navigate to online store > themes > actions > edit code.

- Locate the file named theme.scss or theme.css and add the following code at the bottom of the file:
- Click “save” at the top right corner. It should look like this:

You can modify the value 35px to increase the bottom spacing. You can also change the text's color by replacing #000000 with any HEX color of your wish.
Using the Debut theme?
Make your store stand out of the crowd with our other tutorials:
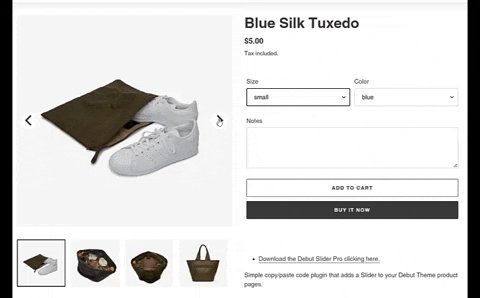
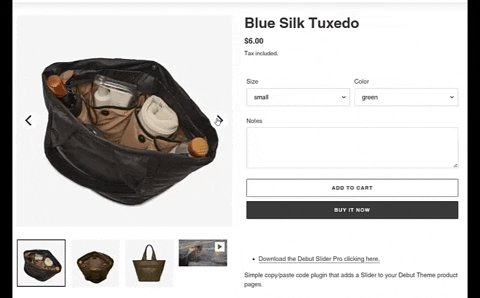
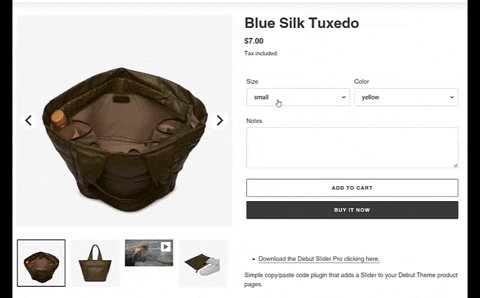
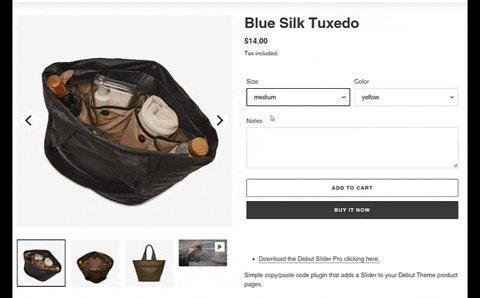
- Add swipe/arrows to your product page images
- Sticky navigation bar (plus 20+ customizable features)
- Show second image on hover
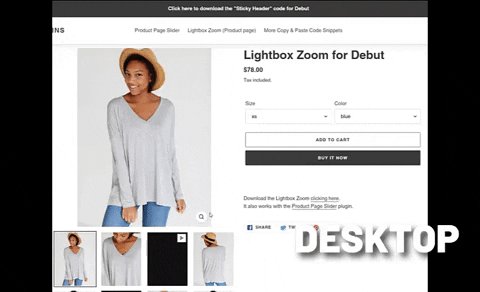
- “Click to zoom” lightbox for product page images
You may also like
Here are some other tutorials you may be interested in:
– Add arrows & swiping to Debut product pages
– Debut “click to zoom” lightbox tutorial: mobile friendly images, slider & arrows
– Improve your website's safety: block right click, image copying and more
Was this article helpful?