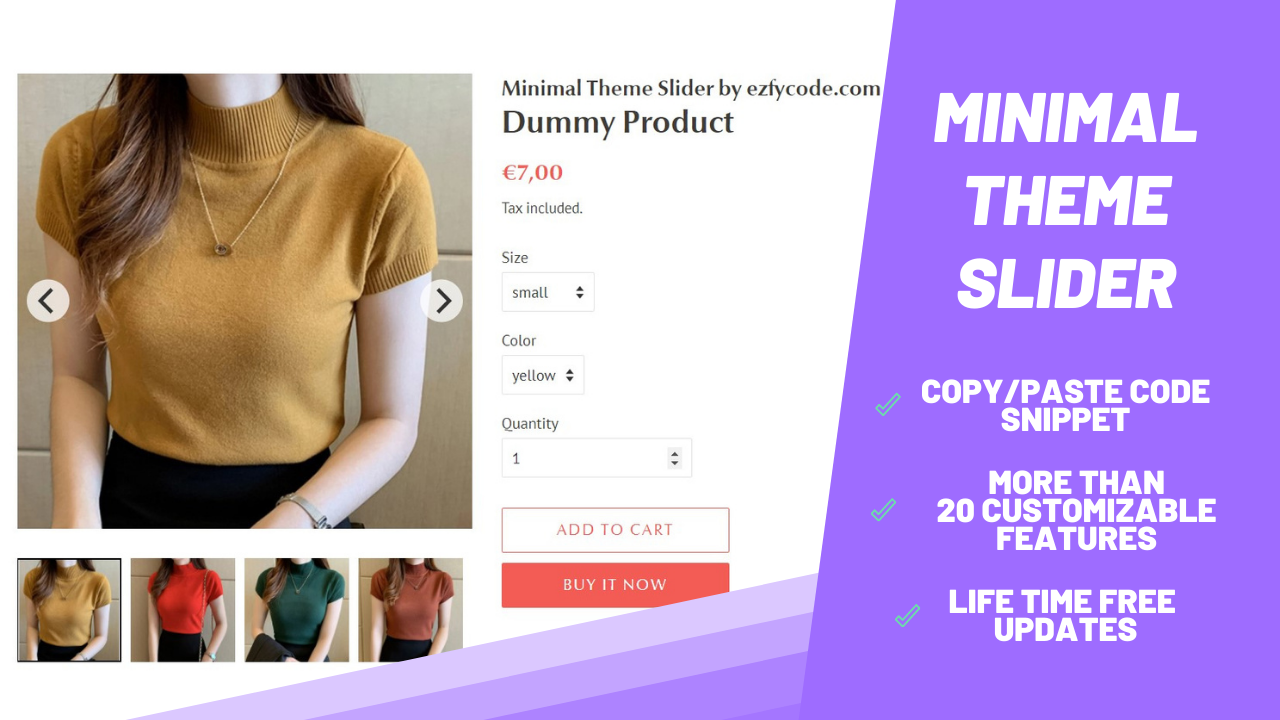
Minimal Theme: add a slideshow to your product pages

One of the best things about the minimal theme is its particularly elegant simplicity. However, in one specific area that its simplicity fails to deliver is at the product page; lacking a proper way to present images can be a deal breaker for the pickiest customers. Constantly clicking between thumbnails and then scrolling up to see the new image doesn't feel like the most UX friendly approach.
In this tutorial I'll show you how you can quick and easily add a slideshow to your Minimal theme product page, all it takes is copying and pasting one single code file. You can view the end result clicking here.
Making a backup of your current theme
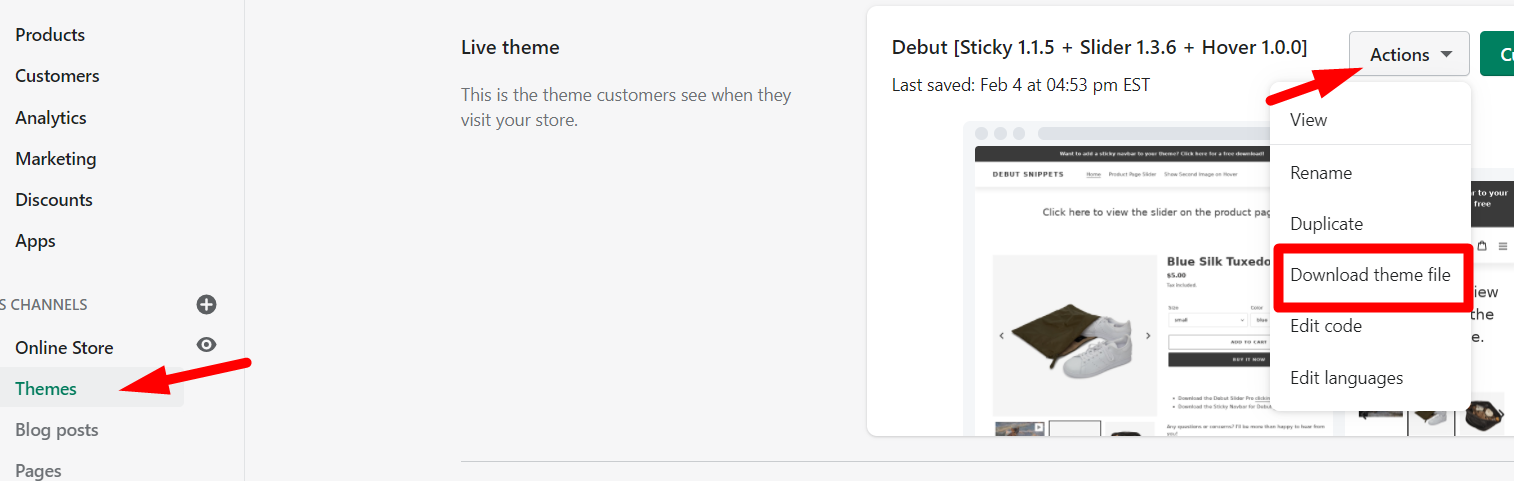
Before diving into the tutorial make sure you download the theme, so in case you face any issues you can easily revert back.
Downloading the files
Download the files clicking here. (live preview)
The complete details about the slideshow can be found clicking here.
Installing the slideshow code
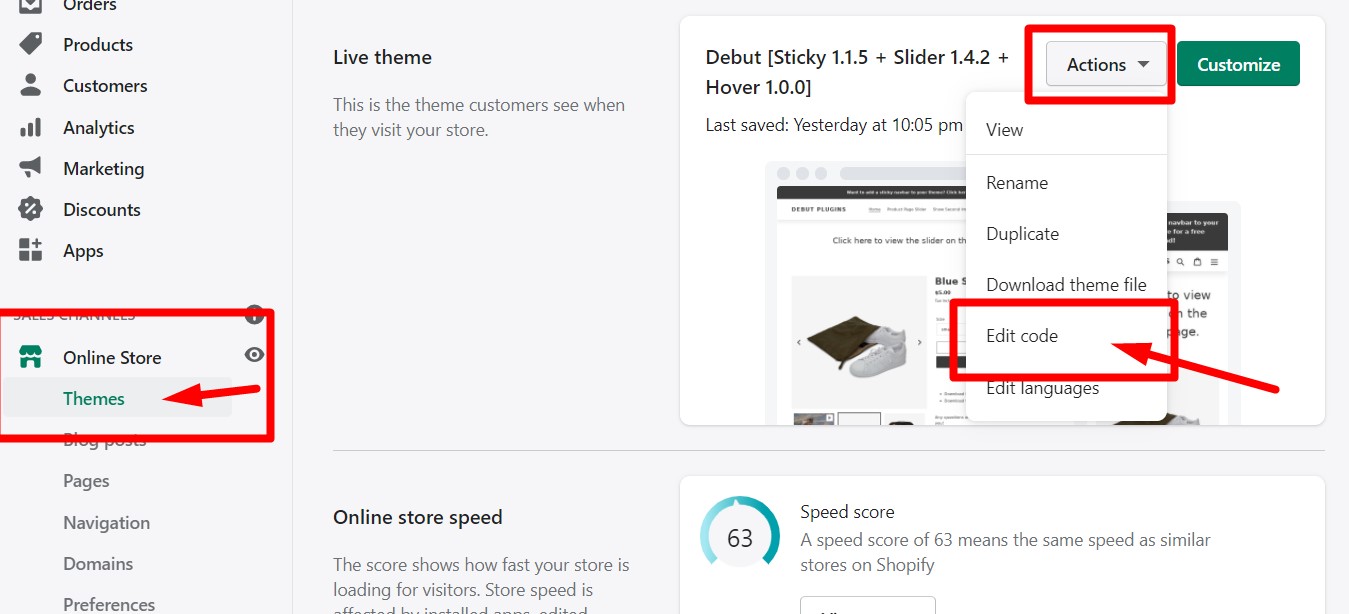
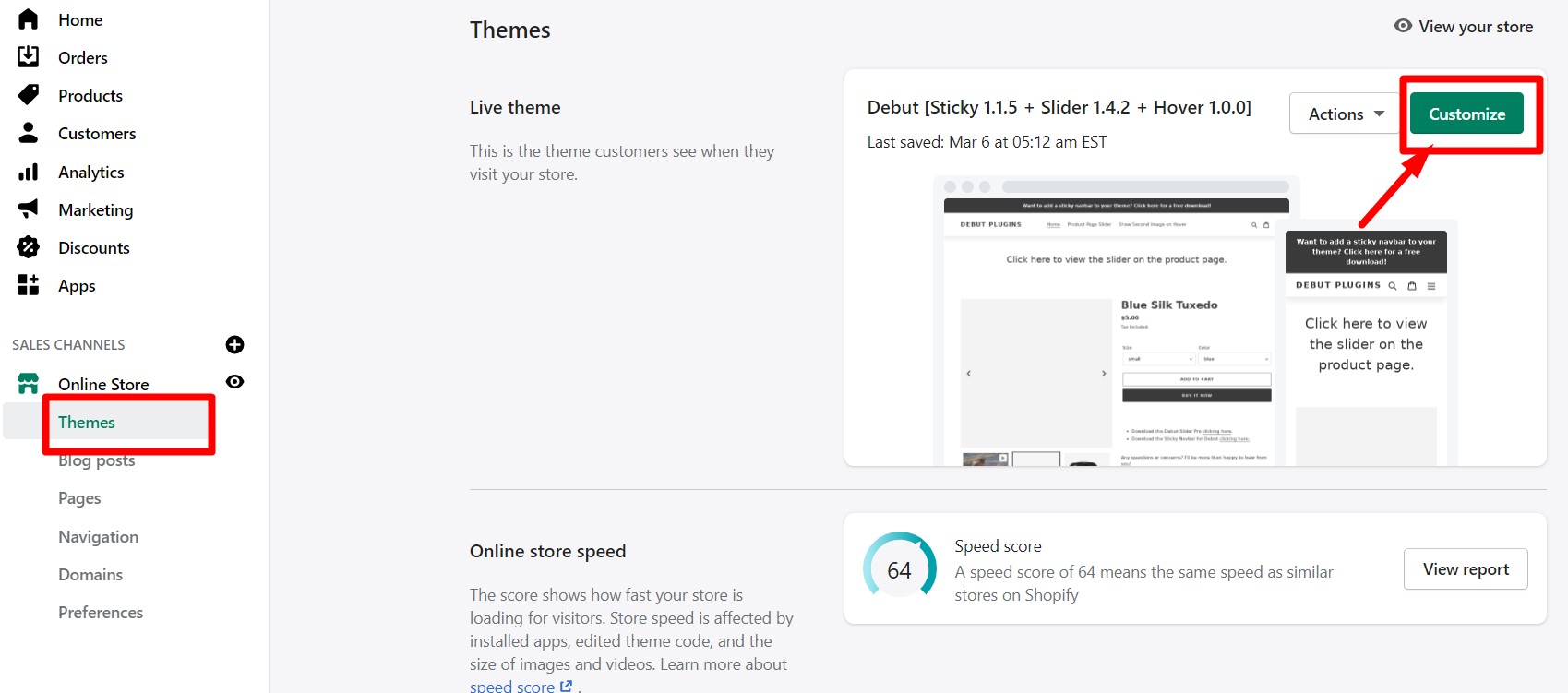
- In your Shopify admin, navigate to Online Store > Themes > Actions > Edit Code.

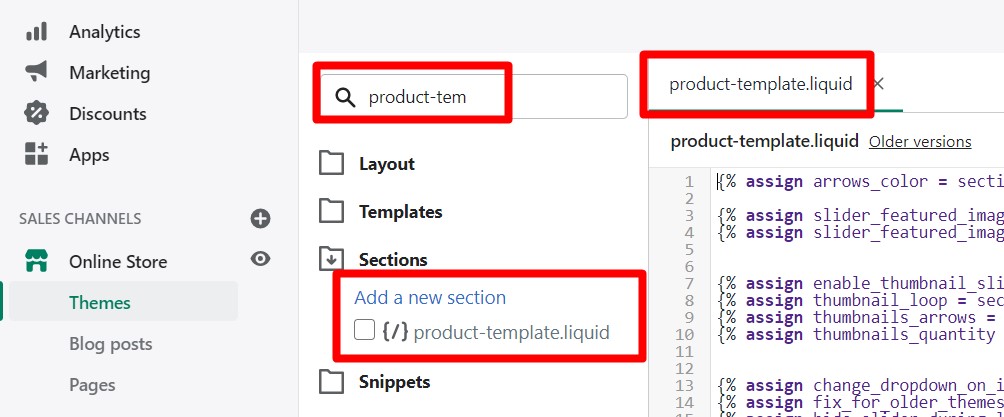
- Find a file named product-template.liquid

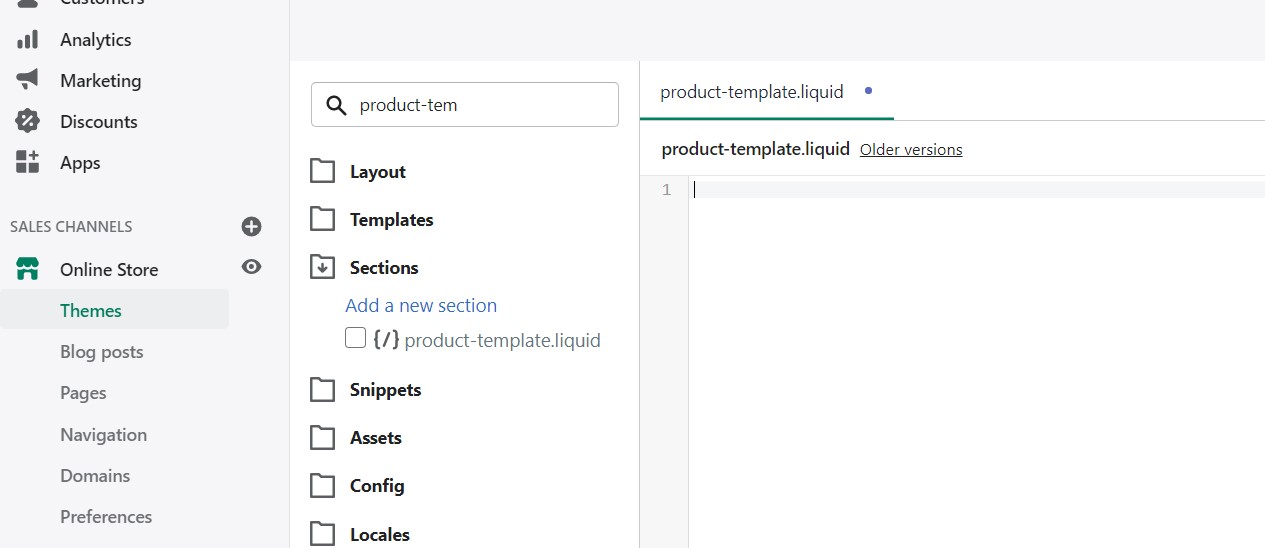
- Delete everything inside of this file. Make sure it is blank:

- Now, inside of the .zip you downloaded, there will be a file called product-template.txt. Copy all the code inside of this file.
- Paste this code you copied into product-template.liquid and save.
- That is it! Your slideshow is now working and ready to use.
Customizing your new slideshow to your liking
- In your Shopify admin, navigate to Online Store > Themes >Customize.

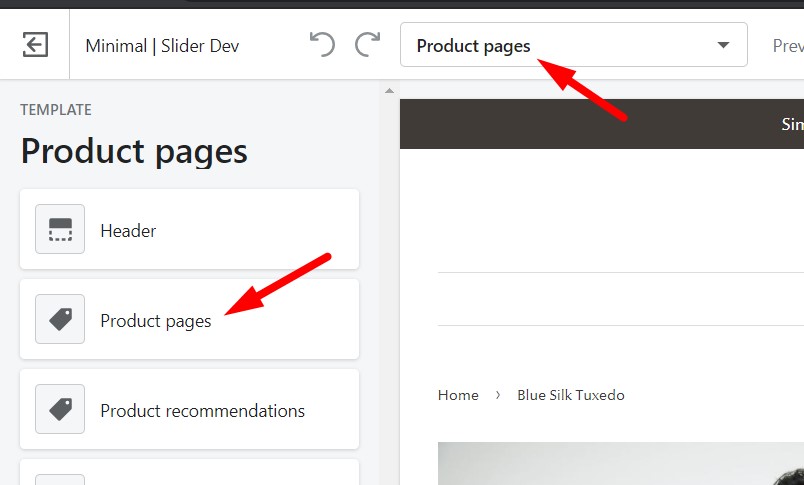
- On the top, from the dropdown options, select product pages.
Once this page loads, click on product pages on the left.
- Inside the Product pages menu you'll find all available options for the Minimal Slider.
Something went wrong, there is a bug or I can't install it
No worries at all! We'll be more than happy to help you out.
Just please send us an email at ezfycode@gmail.com with your website URL and we'll get back to you on the same day to assist you and get it installed.
Was this article helpful?