Debut Theme: enable swiping to product page images

Debut theme is, undoubtedly, one of the best themes out there be it paid or free. However it comes with one big flaw complained by many that is its product page lacking a proper swiping functionality to improve the UX of the website.
In this tutorial I'll teach you step-by-step how to implement a swiping functionality for the Debut theme.
Download the files clicking here. (live preview)
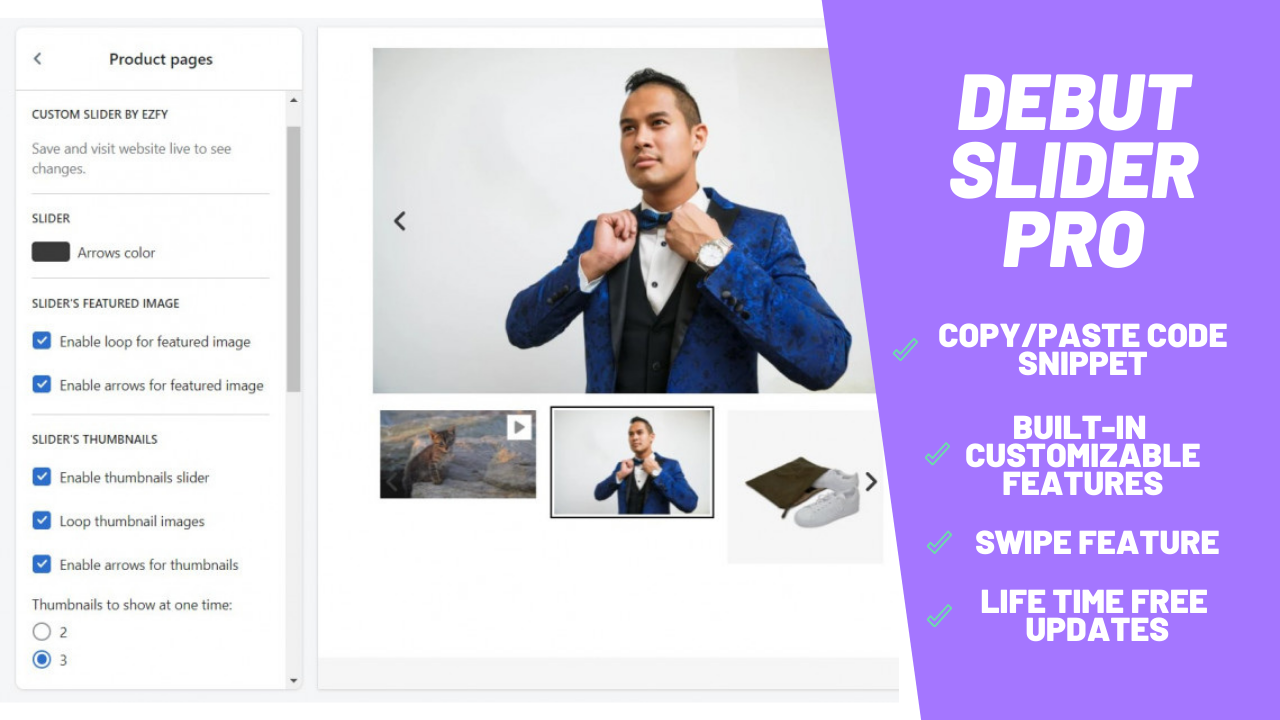
Complete details with all included features can be found here.
Making a backup of your theme
Before diving into the tutorial make sure you download the theme, so in case you face any issues you can easily revert back.
Getting ready and downloading the code files
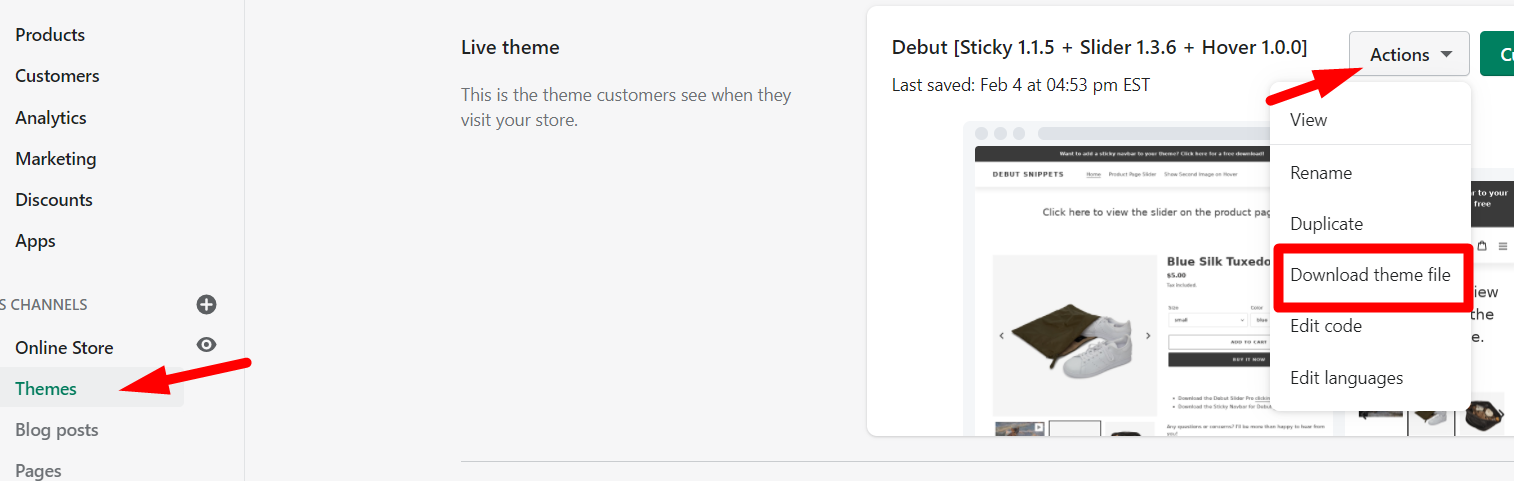
- In your Shopify admin, go to Online Store > Themes > Actions > Edit Code.
- There will be three files inside of the .zip you downloaded: product-template.txt , featured-template.txt and theme.txt.
Setting up the product-template.txt file
- Open the product-template.txt file and copy all the code in there.
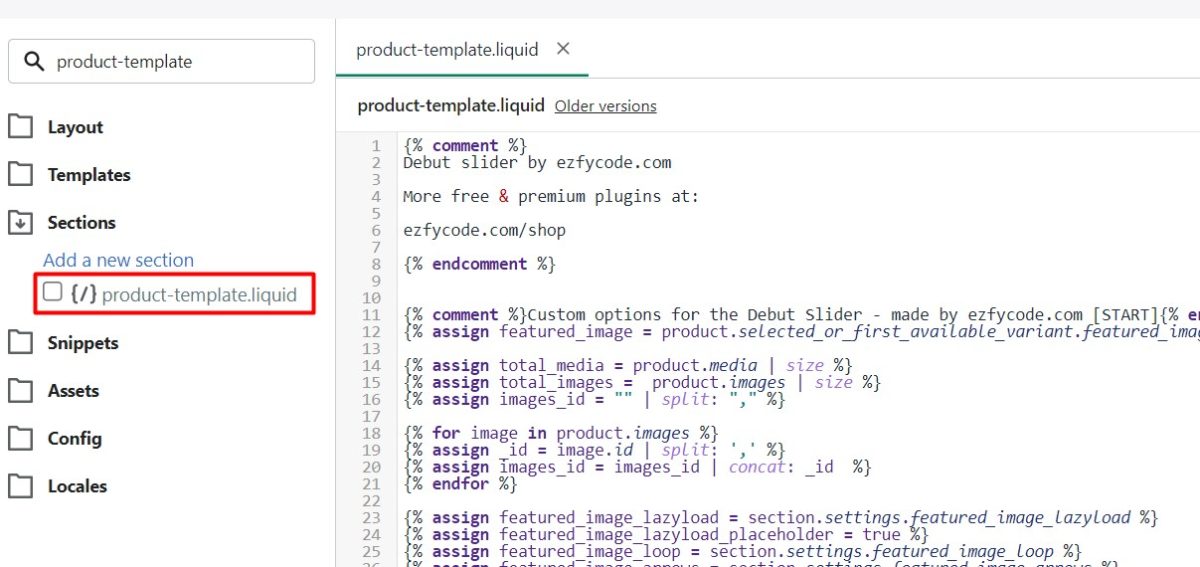
- Now go back to your Shopify admin, find the product-template.liquid file in your theme. (please make sure it is exactly product-template.liquid, product.liquid is a different file).
- Delete everything in there, paste the code that you copied & save.

Setting up the theme.txt file
- Now open the downloaded file named theme.txt and copy all the code in there.
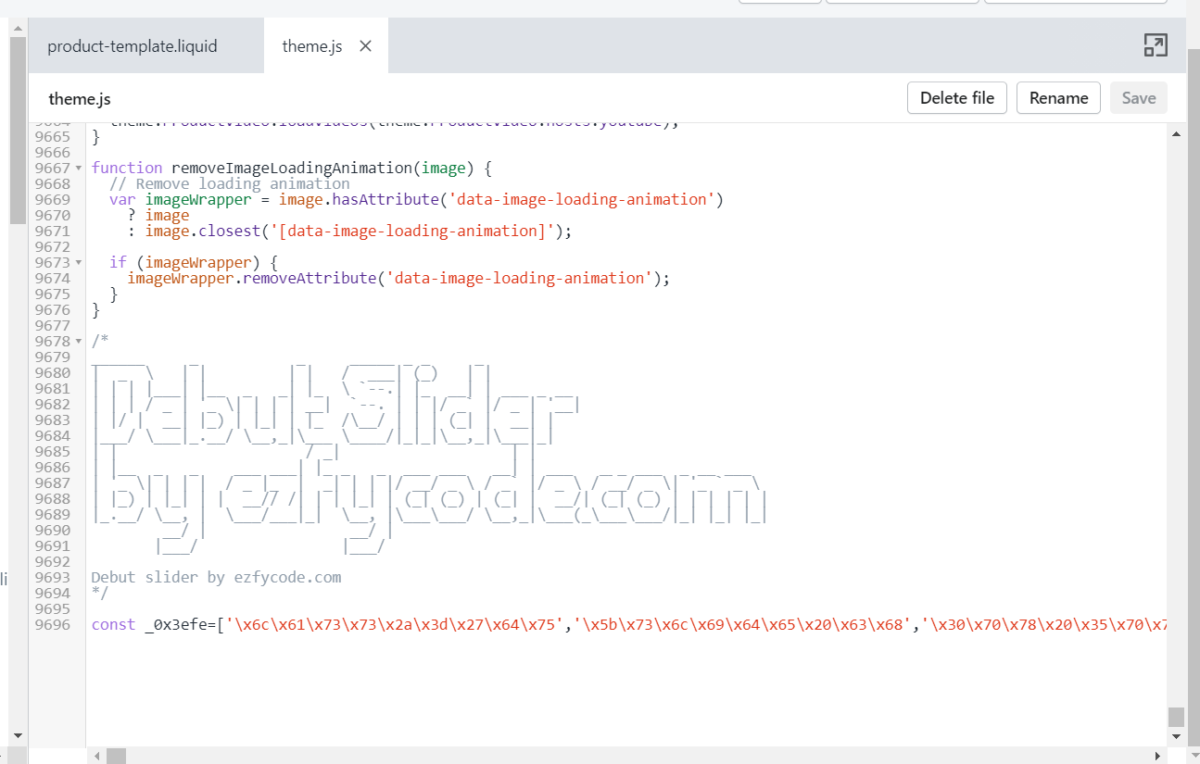
- In your Shopify theme, find the file theme.js.
- Do not delete everything in there! Instead, scroll all the way down and, at the very bottom of the file, paste the code.
- Click on “save”.

Setting up featured-product.txt (optional)
- Open the downloaded file named featured-product.txt and copy all the code in there.
- In your Shopify theme, find the file featured-product.liquid.
- Delete everything in there and paste the code that you copied.
- Click on “save”.
Something went wrong, there is a bug or I can't install it
No worries at all! We'll be more than happy to help you out.
Just please send us an email at ezfycode@gmail.com with your website URL and we'll get back to you on the same day to assist you and get it installed.
Was this article helpful?