Add custom fonts to your Shopify theme [Complete Guide]

Most Shopify themes, by default, come with a variety of Google Fonts built-in. Depending on your theme, you can easily find and change them on the Customize page of your theme and play around with a few different styles and combinations.
However, one thing that is not quite straightforward in Shopify is: how exactly can you add your own custom fonts? Say you have downloaded a new font and you have now a few .ttf, .woff, .woff2, and/or some other file extensions. How would you go about adding them to your theme and, equally important, making them the default instead of whichever font was previously being used?
In this tutorial, I'll be teaching you how to achieve that. Also, don't worry – no coding knowledge is required, but for more thorough customizations of how to style each specific HTML element with your font of choice, you may need some familiarity with HTML/CSS.
Making a backup copy of your theme
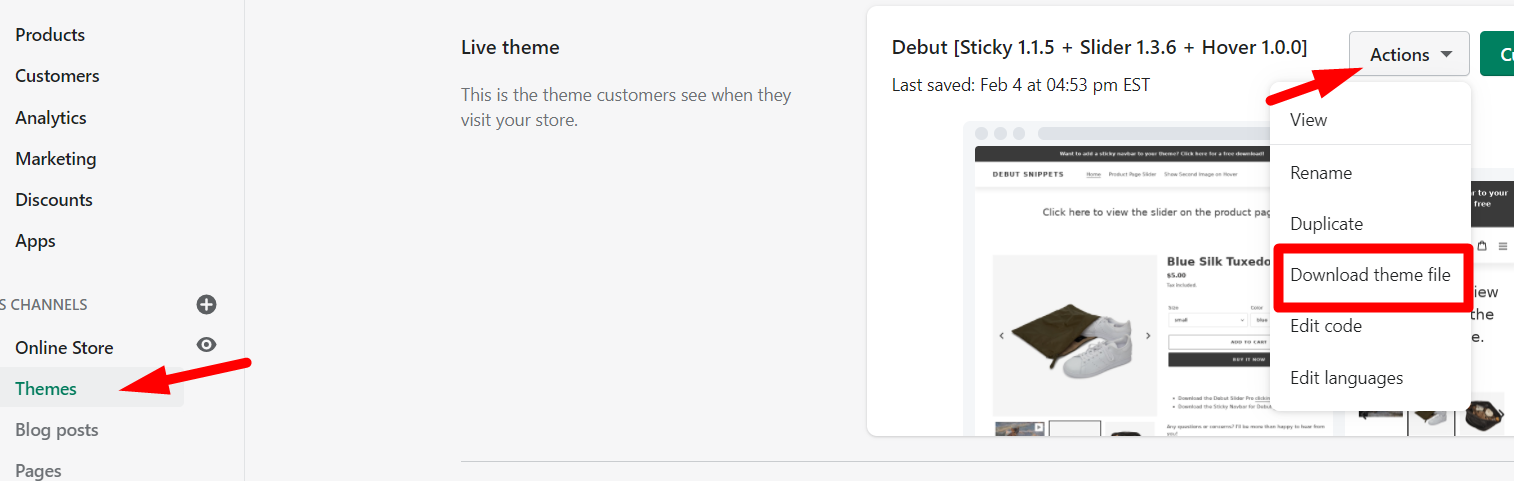
Before diving into the tutorial make sure you download the theme, so in case you face any issues you can easily revert back.
Step 1: Adding the font files to your store
The first thing that we have to do is to add the fonts to the Shopify store. From there, we can reference it via code and use it in our theme.
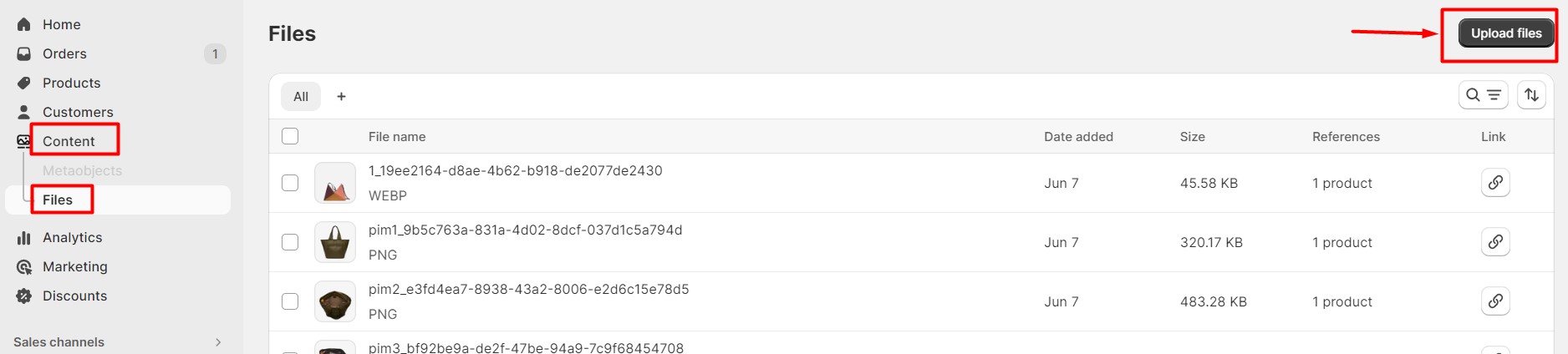
- From your Shopify admin, navigate to Content > Files > Upload Files

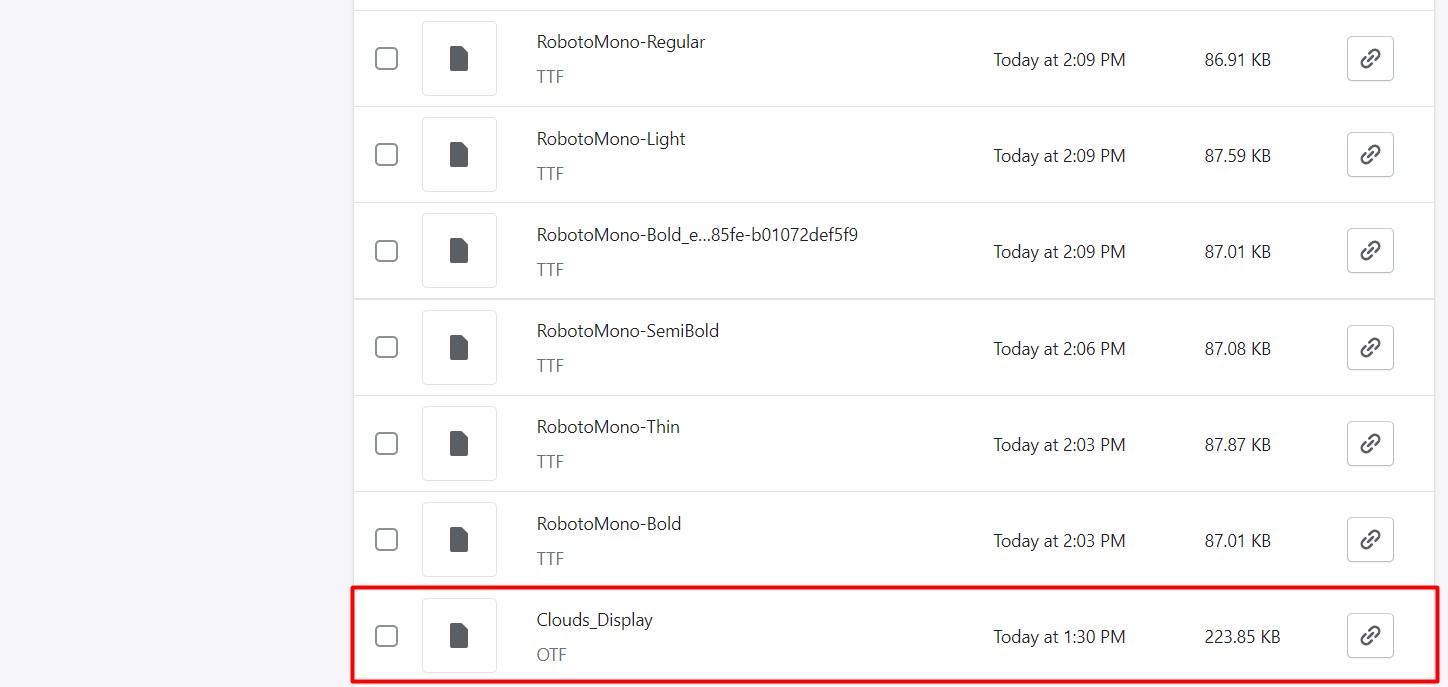
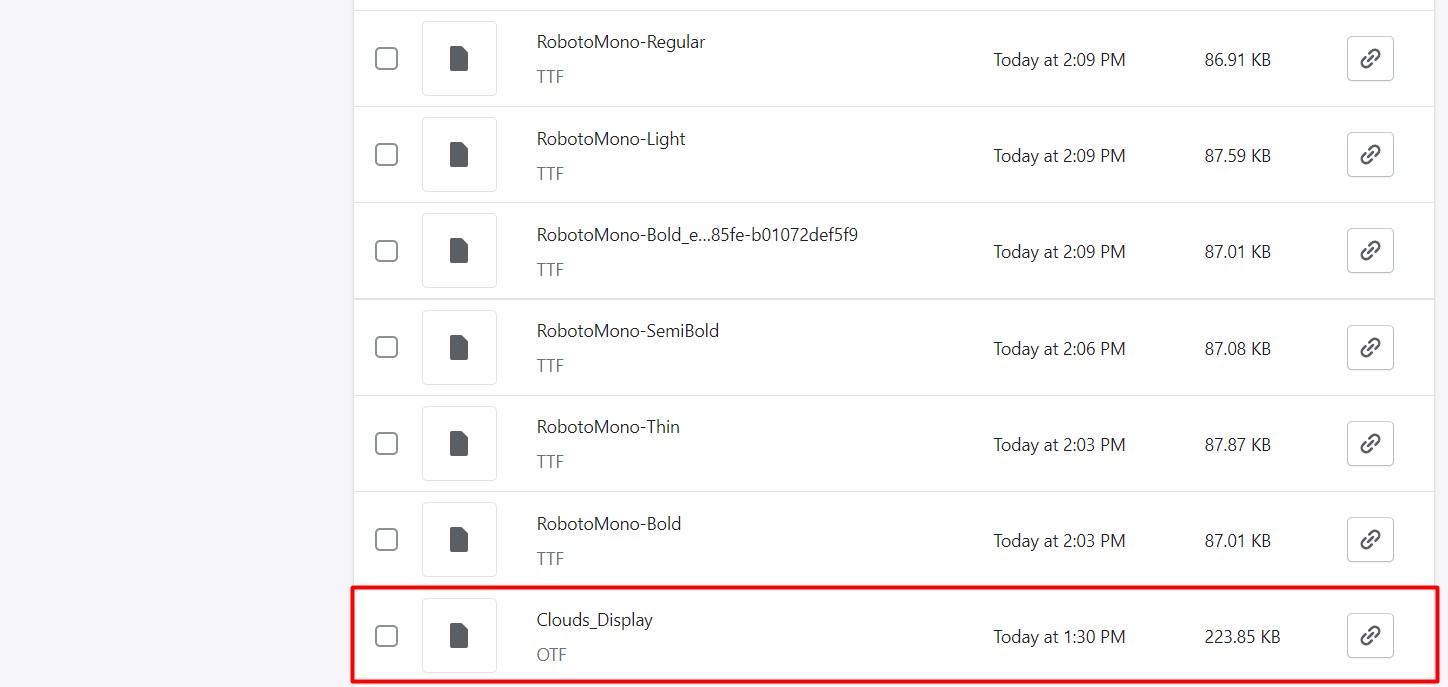
- Click on upload files at the top right and upload all of your font files. Web Font files are the ones that have the following extensions: .ttf, .woff,.woff2, .eot, .svg or .otf.
Therefore, make sure you upload all font files that came with the .zip, or at least the ones you want to use.
In this case, I have one single font file with the .otf format, so I'll be uploading only this one.
- Once you have uploaded all of your font files, it's time to add some code to read them.
Leave this tab open, though – we'll be returning to it soon.
Step 2: Adding the code to read the font
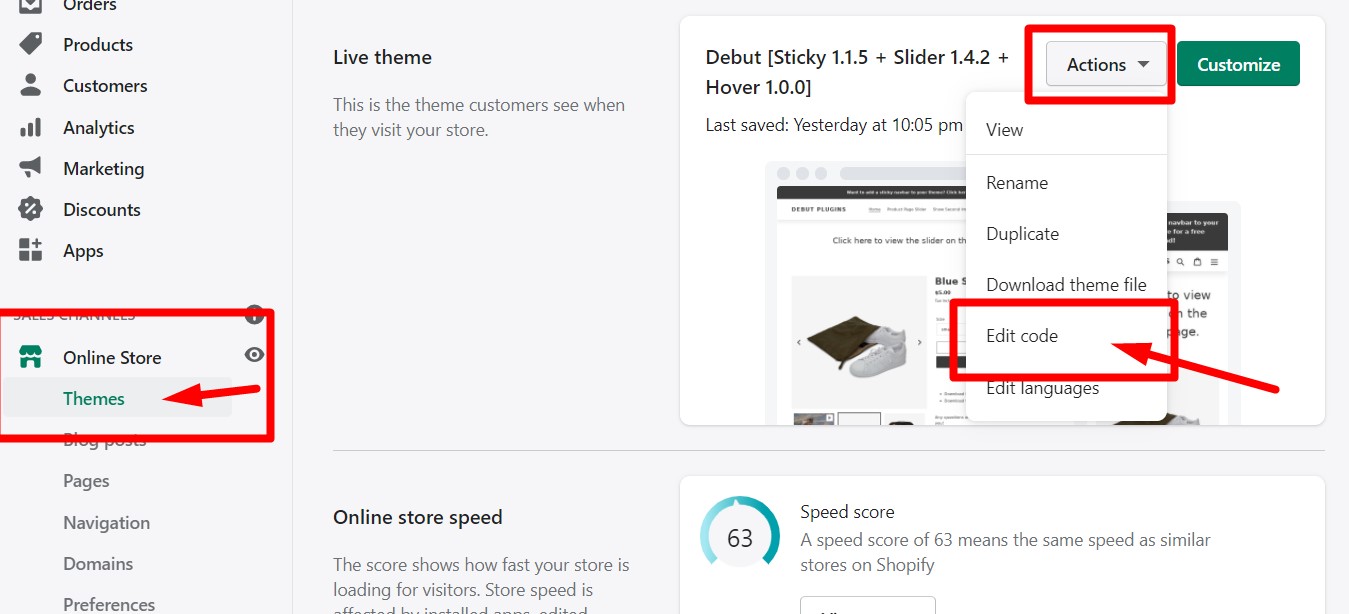
- In your Shopify admin, navigate to Online Store > Themes > Actions > Edit Code.

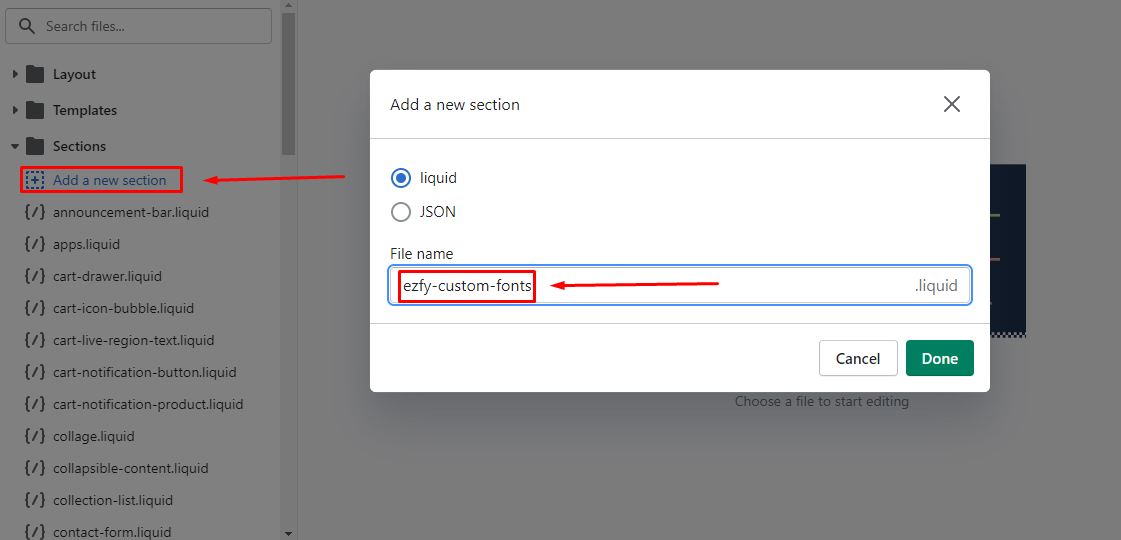
- Under sections, click on “Add a new section” and create a section named:
ezfy-custom-fonts
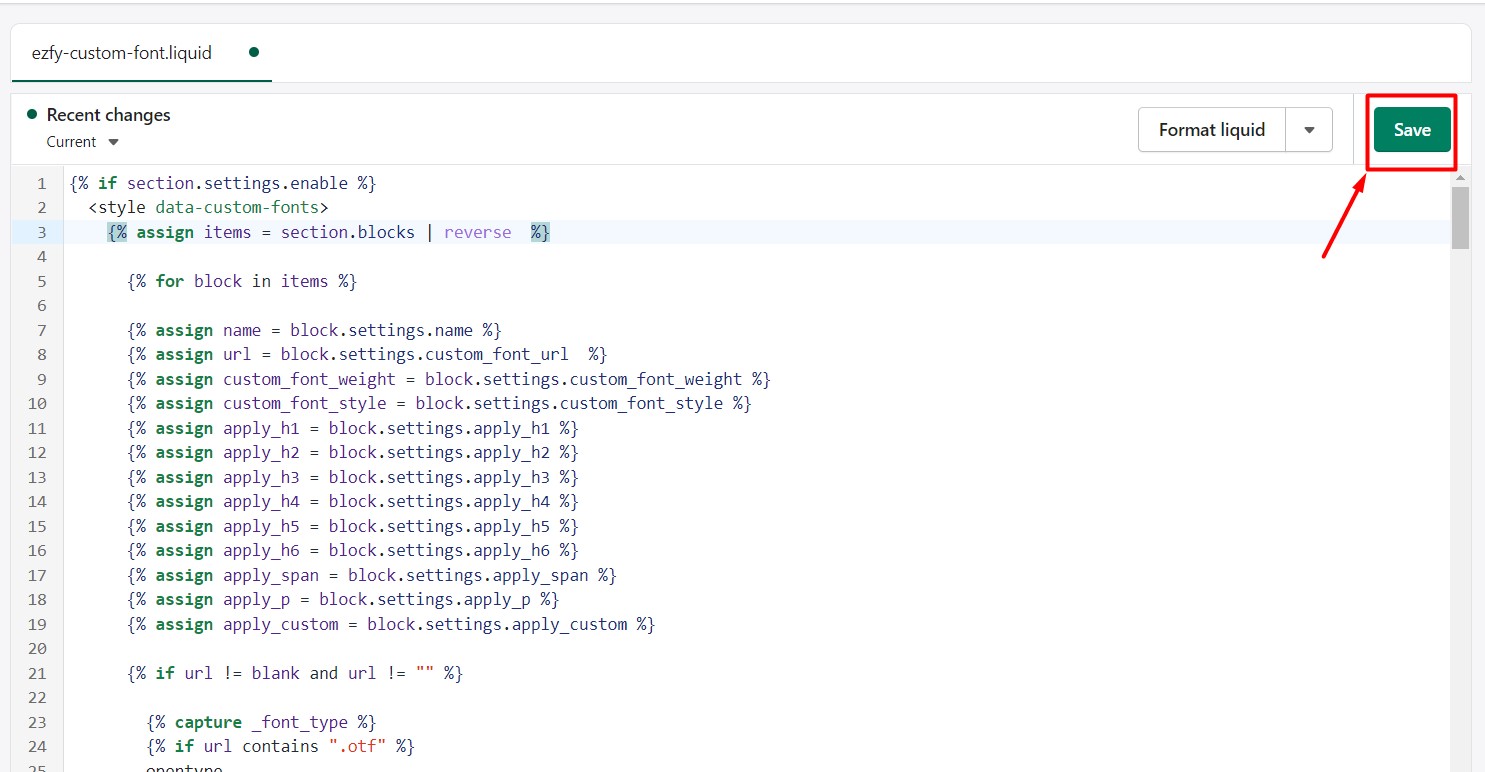
- Paste the following code and save:

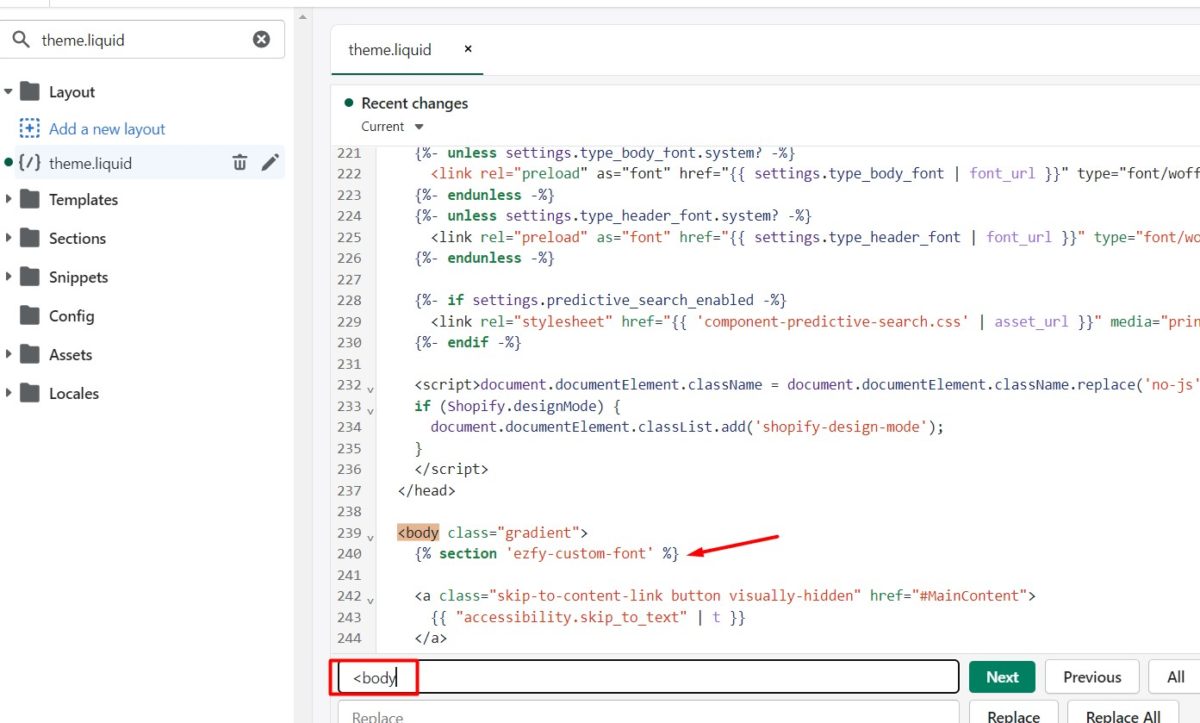
- Now, open the file named theme.liquid. Make sure it reads exactly “theme.liquid”.

- Search for:
<body - Paste the following code right below the line you found:
{% section 'ezfy-custom-fonts' %}

Step 3: Using the custom font on your website
- On the top left, click on the 3 dots and “customize theme”.

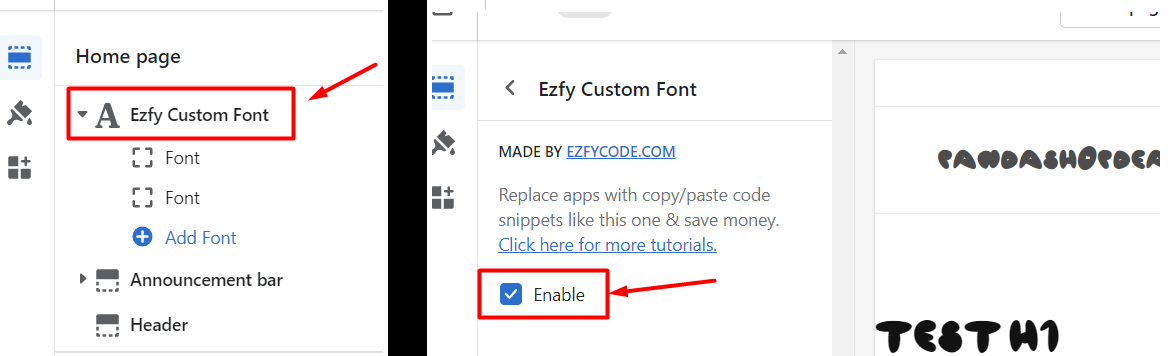
- On the sidebar located on the left side, you will find a new section called “EZFY Custom Font”.
Click on the arrow on the left to expand it, and then click on “Add font”.
- Under “Custom font name”, make sure you add a descriptive name. It can be anything you wish.
My font's name is “Cloud”, so I'll be adding that.
Now, under “Custom font URL”, add the URL for the file that was added back in step 2. Simply click on the chain icon to get the font's URL.

On the screenshot above you can see that the font is immediately loaded right on the Customize page.
You can select which HTML elements should display your custom font, as well as add as many fonts you'd like.
Bear in mind that whatever font is first in the list will always overwrite the ones below it. Therefore, if you have added 5 fonts and assigned the “H1” for all 5 of them, the “H1” will use only the very first font in the list.
Extra: adding the custom font only to specific elements
If you'd like to use your custom font only for specific elements, you can use the “CSS Selectors” and add your selector there. Continue reading below to learn how to find your website's CSS selector.
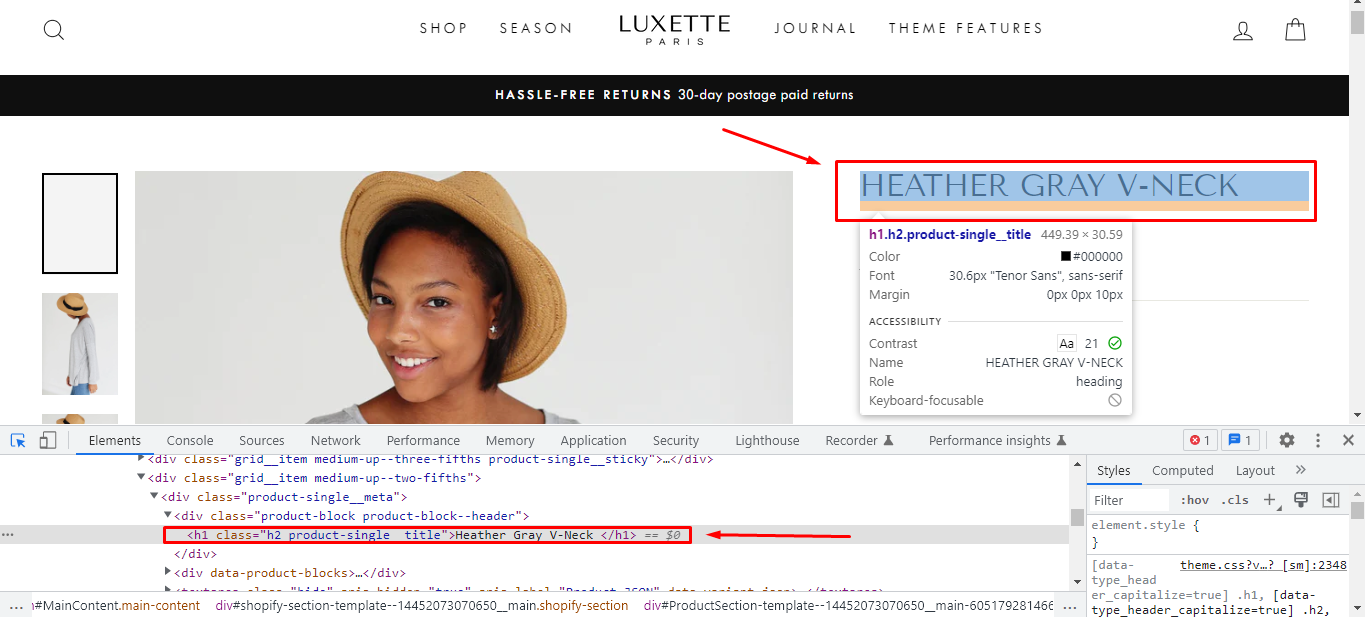
- While in the page containing the element whose font you wish to change, press
CRTL + shift + cto open your browser's developer tools in inspection mode. If you're using a Mac, that'sCMD + shift + cinstead. - Find the text you want to change the font of and click it. This will highlight the element in the HTML.

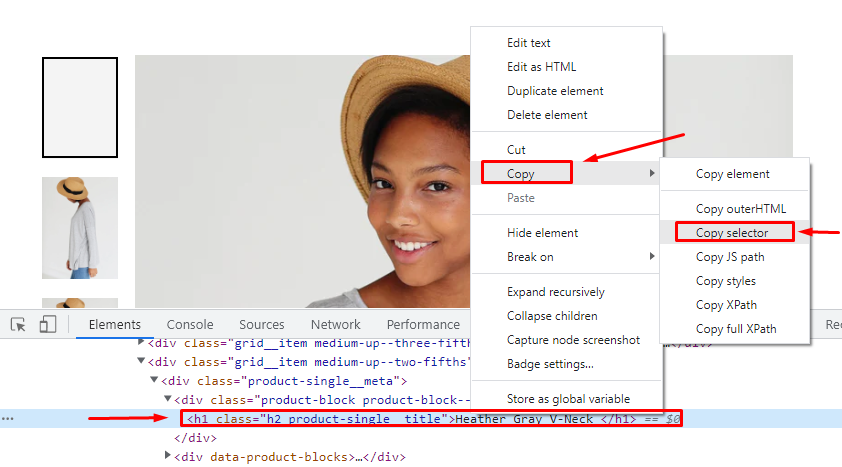
- Next, right click the element in the HTLM, go to “Copy” and click “Copy selector”. This will copy a CSS selector meant to target this exact element.

- Now that you have your CSS selector, simply copy and paste it at the very bottom at “CSS Selectors”:

- Note that this is a hard coded solution meant to select a single element, meaning that changes to your store's HTML (specially to areas near where the font was changed) are likely to cause it to stop working.
If that happens, you can re-do this section of the tutorial or use a broader CSS selector. You can do it as many times as you want for any number of elements.
Conclusion
Custom fonts are great, but use them wisely: too many fonts will end up overloading your website and taking a toll on its performance.
Remember that you can also fully disable the EZFY custom font at any time you wish by simply clicking on “EZFY Custom Font” > uncheck “Enable”.

You may also be interested in some other tutorials:
– How to make slideshow images stop cutting off
– How to add a collection with tabs section to any theme (copy/paste, no apps, blazing fast)
Was this article helpful?