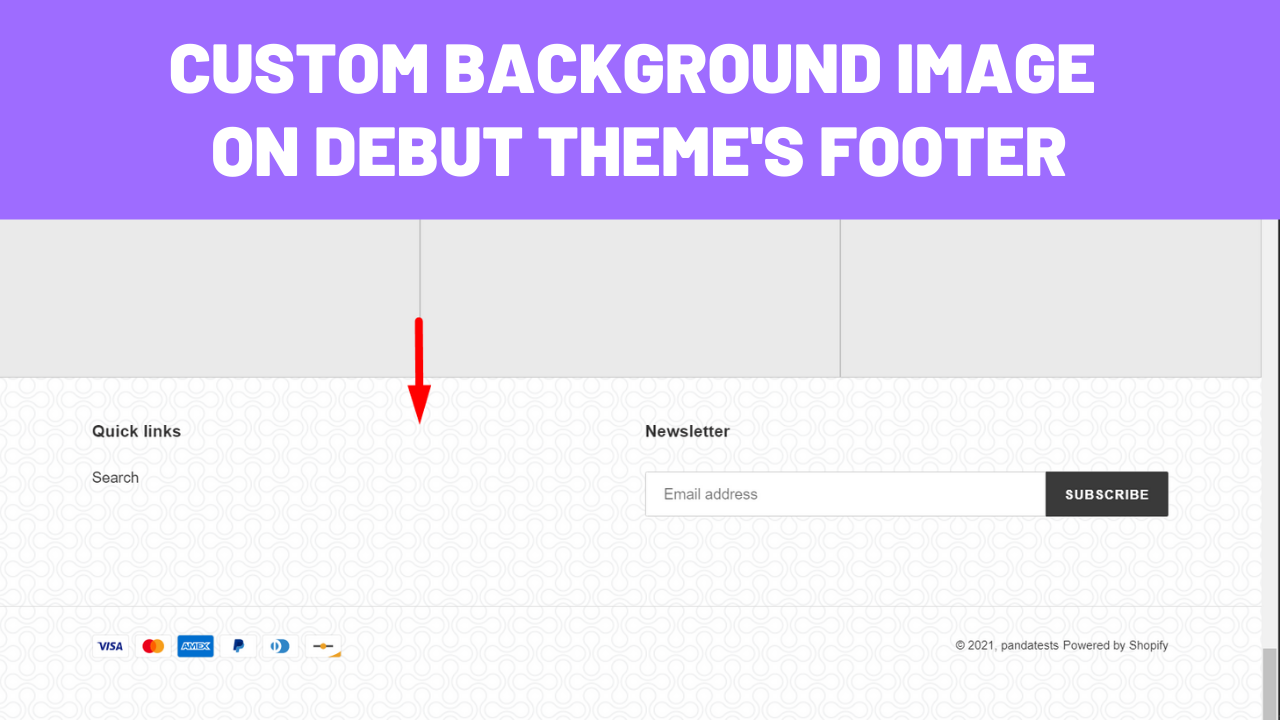
Add a background image to Debut’s footer

Design limitations are, unfortunately, a reality for most of the themes out there. Depending on the type of design your business has, a background image may work better than just a simple color.
In this post we will teach you how you can quickly add an image to your Debut theme footer.
Locating the file to add the code
- In your Shopify admin, go to Online Store > Themes > Actions > Edit Code.
- Find the theme.css file in your theme. Keep in mind that depending on your theme’s version this file can also be named theme.scss.liquid or theme.scss
- Add the following code:
.site-footer {
background-image: url(https://www.toptal.com/designers/subtlepatterns/patterns/double-bubble-outline.png);
background-color: unset;
position: relative;
}Please bear in mind that you need to change the link between parenthesis in the code above with the URL of the image you want to use.
Click here to learn how to upload your own image to Shopify & generate an URL to use it with the code above.
You may also like
Here are some other tutorials you may be interested in:
– Add arrows & swiping to Debut product pages
– Debut “click to zoom” lightbox tutorial: mobile friendly images, slider & arrows
– Improve your website's safety: block right click, image copying and more
Was this article helpful?